Webiny Enterprise
Setup Theme Manager
Learn how to configure a Theme Manager in your Webiny project
Webiny Business license is required to use this feature. To get started, create a Webiny Control Panel (WCP) account and link your Webiny project.
This feature is available since Webiny v5.34.0.
- how to enable theme management in the existing Webiny project
- how to assign themes to individual tenants
Overview
Theme Manager module makes it possible to assign website themes to individual tenants. Root tenant has access to all themes that are registered in the Admin app, and gets to decide which of those themes will be available to the sub-tenant.
 Assign Themes to an Individual Tenant
Assign Themes to an Individual TenantAdd New Dependencies
As a first step, we add a couple of new packages to the project.
Add Theme Manager module dependency to the GraphQL API dependencies:
Add Theme Manager module dependency to the Admin app dependencies:
Add Theme Manager module dependency to the Website app dependencies:
Import Theme Manager in the GraphQL API
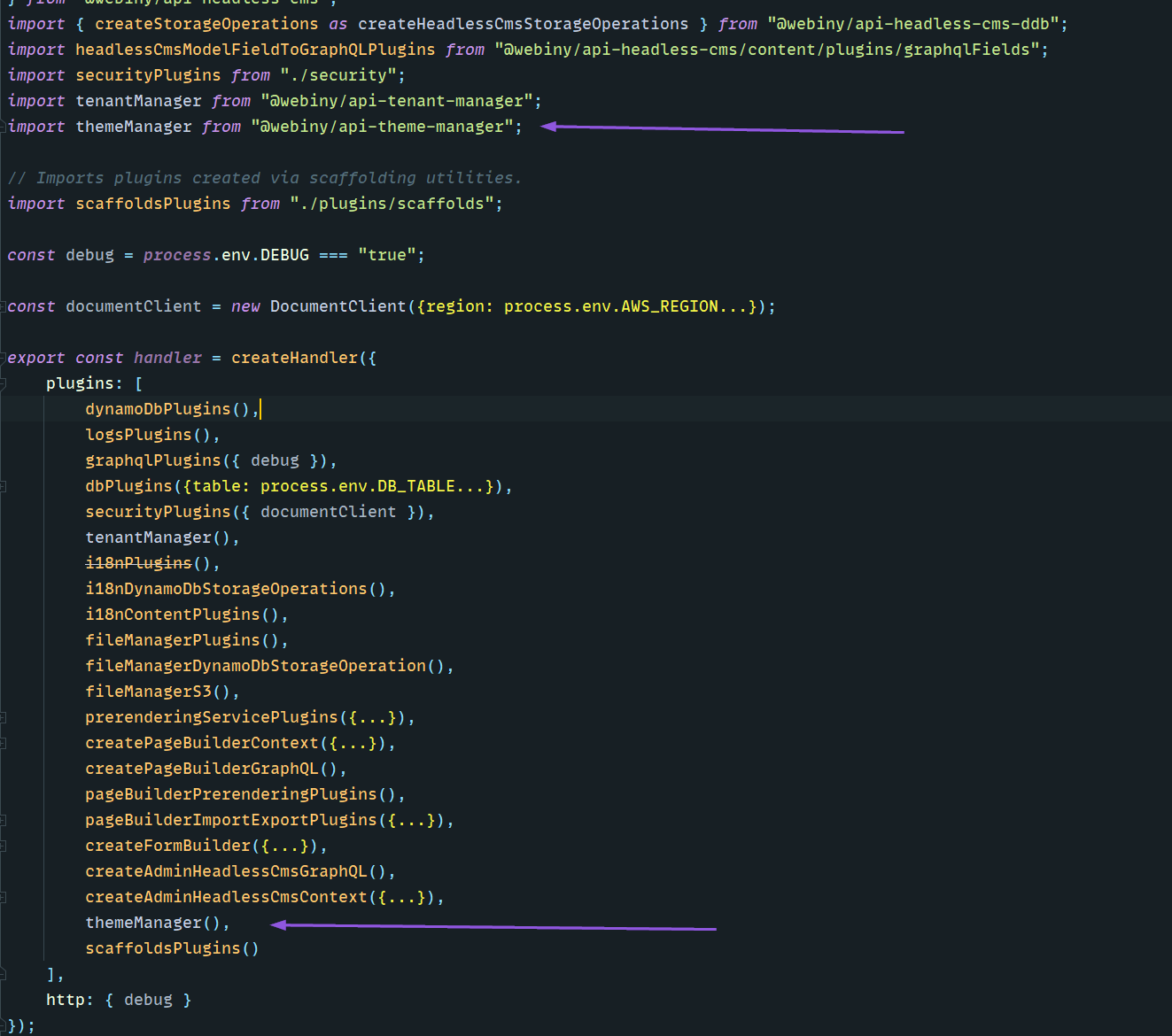
Open apps/api/graphql/src/index.ts, and import the Theme Manager plugin:
Then, add the plugin to the Lambda handler, towards the end of the plugins list. This plugin is extending the Page Builder app, so it has to be registered after the Page Builder. See an example in the image below:
 Enable Theme Manager Plugin in the GraphQL API.
Enable Theme Manager Plugin in the GraphQL API.Since we’ve made changes to the API project application (to Webiny’s GraphQL API), we need to deploy them. To do that, run the following command:
Import and Configure Theme Manager in the Admin App
Now we need to enable the Theme Manager module in the Admin app. In your apps/admin/src/App.tsx, add the following:
What’s happening here is: we import the ThemeManager component, and we pass it an array of theme objects. As you can see from the code, themes are lazy-loaded, using dynamic imports
The name property will be used by Webiny, and will be stored to the database when you assign a certain theme to a tenant, and in the Page Builder settings. The label property will be used in the Admin app UI, as a human-friendly theme descriptor.
Import and Configure Theme Manager in the Website App
Now we need to enable the Theme Loader module in the Website app. In your apps/website/src/App.tsx, add the following:
Here, we’re using the createThemeLoader factory to create a theme provider, and we’re passing it an array of themes like we did in the Admin app. On website render, ThemeLoader will make sure that the correct theme is loaded for the particular tenant.
With the above setup, your system is now ready to add more themes and switch between them. However, your original theme is still statically imported in your plugins (in both Admin and Website apps).
To remove static imports, simply remove the theme import statement and plugin registration from the following files:
apps/admin/src/plugins/index.tsapps/website/src/plugins/index.ts
Adding More Themes
Every Webiny project contains one theme, by default. You can find it in your project, by navigating to extensions/theme folder.
The easiest way to add a new theme is to duplicate the existing theme extension. Here’s how to do it, step by step:
Create a copy of the
themefolder, and name ittheme-1.Edit its
package.jsonfile (extensions/theme-1/package.json), and change thenameproperty totheme-1. This is very important, as this will be the name of the module you’ll be importing in your apps.Add this new workspace path to the project level
package.json, located at<project>/package.json:
4) Run yarn to register the new workspace.
5) Add the new theme to admin and website dependencies:
With this, you can now add your new theme in the Admin app, like so:
And we also need to add the new theme in the Website app:
Once the code changes are done, deploy your Admin and Website apps, by running:
Every time you add a new theme, you need to deploy your Admin and Website apps.
Assigning Themes to Tenants
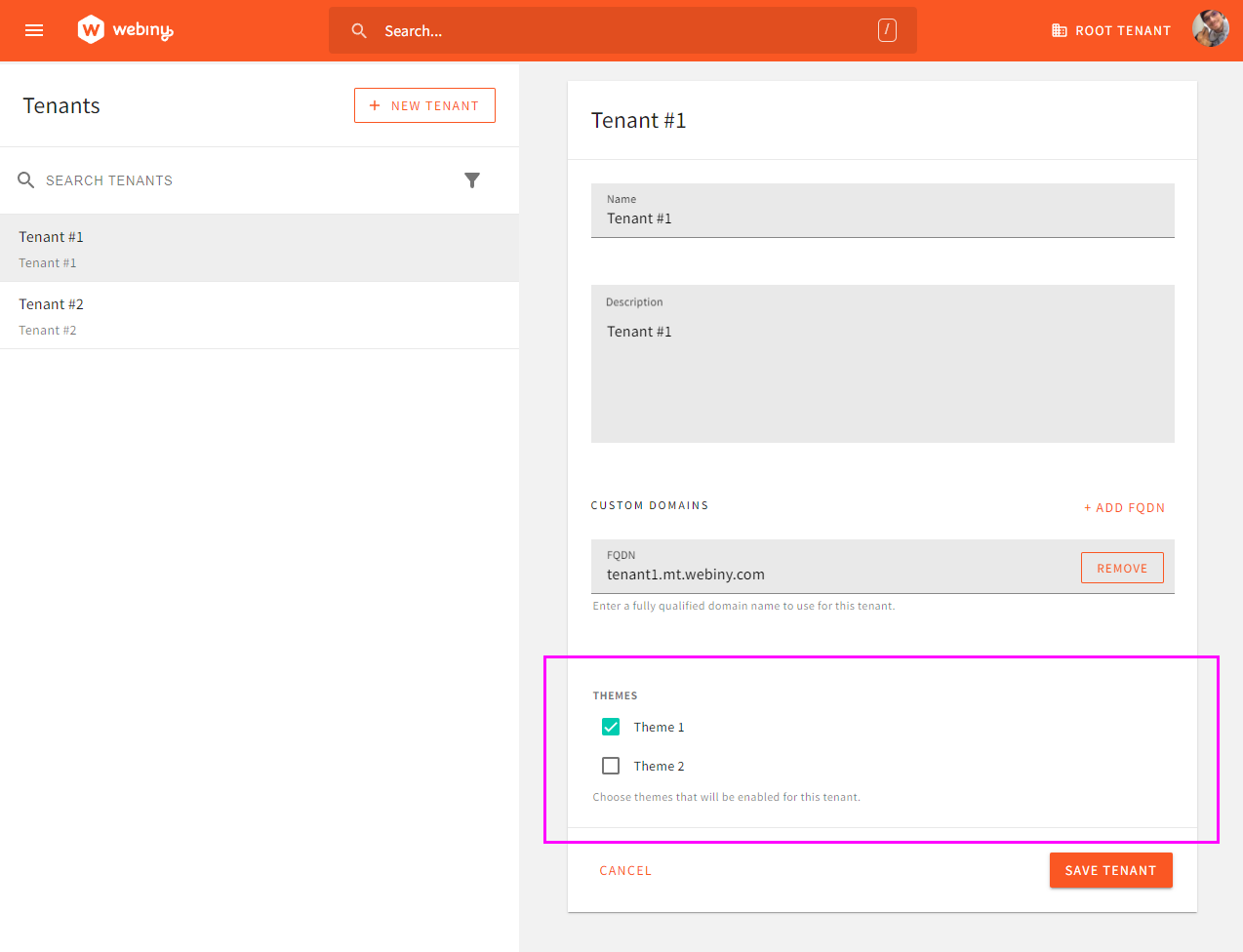
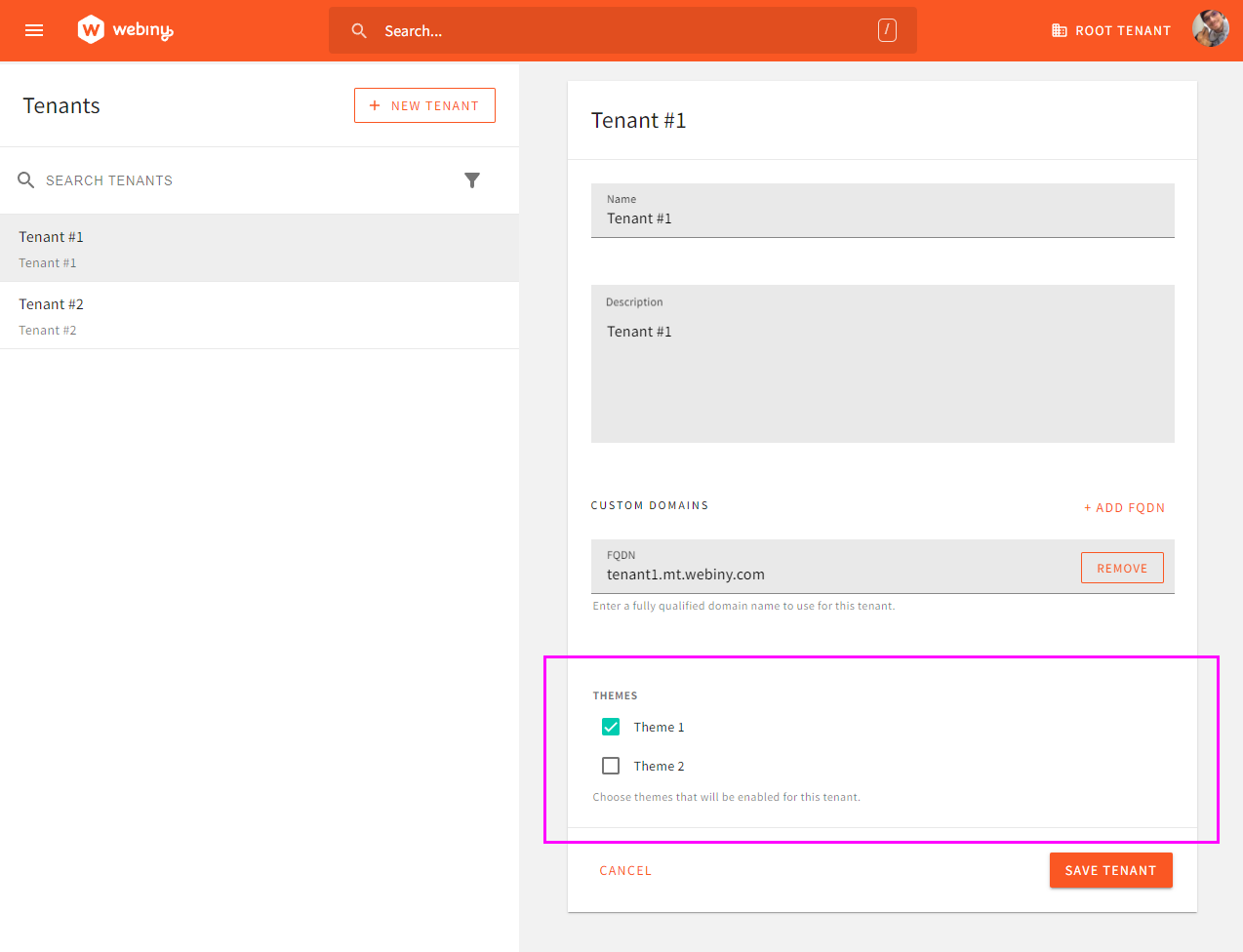
In the Tenant Manager, your themes will be visible in the tenant creation form. You can assign as many themes as you like to an individual tenant. Tenants will then be able to activate one of the assigned themes in their Page Builder settings.
 Assign Themes to an Individual Tenant
Assign Themes to an Individual TenantActivating a Theme Within the Page Builder
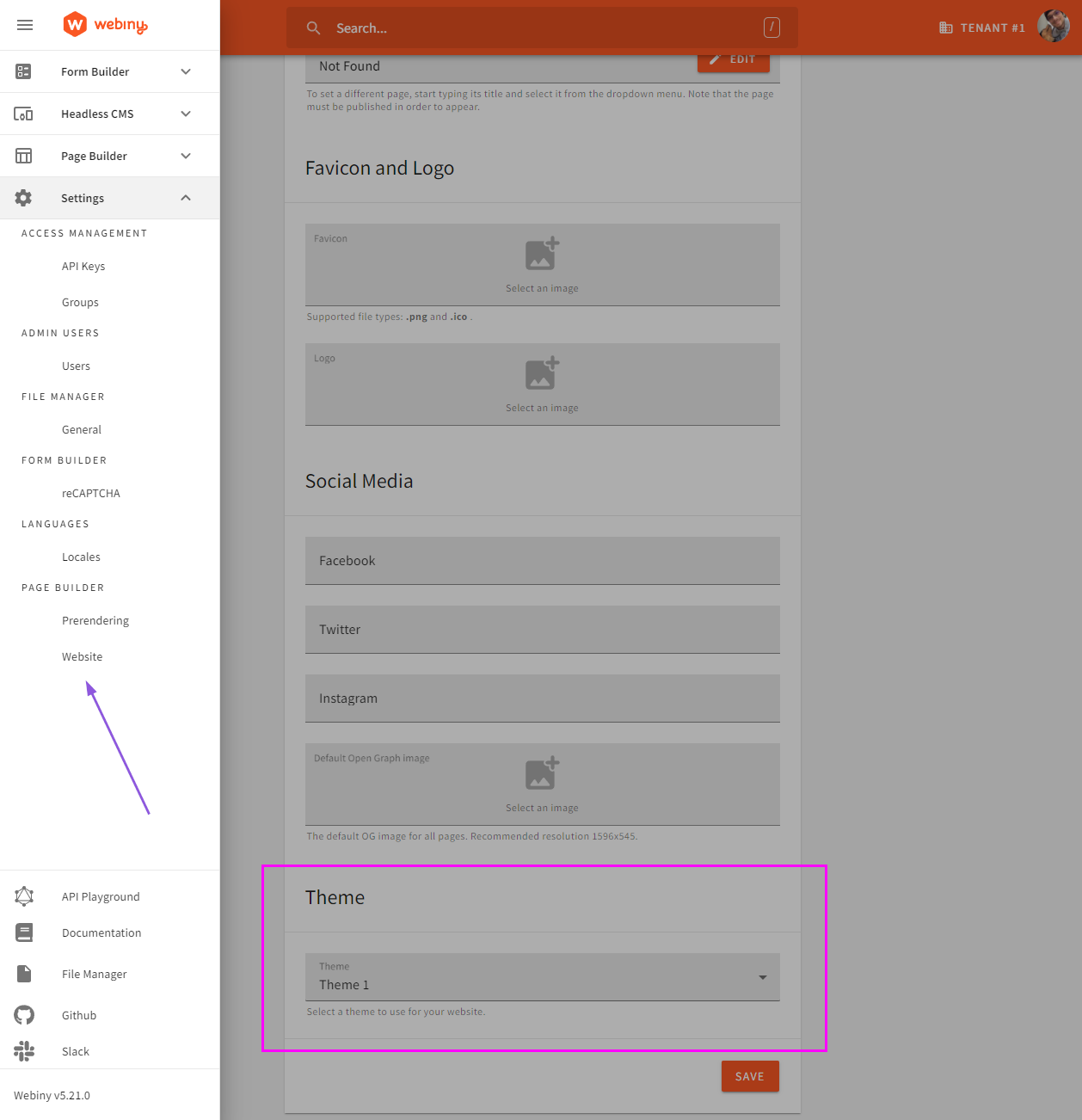
Tenant admin users need to activate a specific theme in Settings -> Page Builder -> Website:
 Activate a Specific Theme
Activate a Specific ThemeConclusion
With the Theme Manager module, you can now assign themes to individual tenants, and let them choose which theme they want to use on their website. This is a powerful feature that allows you to create a multi-tenant system with different themes for each tenant.